Wondershare Filmora no es la mejor opción a la hora de edición de vídeo, pero para los que, como yo, tampoco lo necesitamos para nada muy complicado, y tenemos más bien poco conocimiento de cómo va eso de editar, es más que suficiente. Es como el editor de vídeo de Windows, pero más estable y con bastantes más opciones de texto, transiciones y demás chuminadas, así que es fácil de usar y además te deja juguetear un rato.
Uno de los problemas que le veo, además muy gordo, es que los textos no tienen opción de colocar animación de salida. Y como están en una capa aparte, aunque coloques una en el clip no va a afectar al texto. BIEN, pues este fallaco gordo como una casa se puede apañar, no sé si porque sí que se pueden crear animaciones de salida para los textos pero los diseñadores del programa olvidaron poner el botón, o por un bug que permite ponerlos. Pero se puede, y os voy a explicar cómo.
La versión corta es que os veáis el vídeo que miré yo, en el que se explica cómo hacerlo MU RÁPIDO y la mitad de los comentarios son “pero qué coño haces no me entero de nada”. Tras tres visionados y parar el vídeo cada dos segundos logré enterarme de lo que hacía, y el texto a continuación del vídeo es simplemente una explicación más lenta de lo que hace este señor, así que sois libres de elegir cualquiera de las dos vías: vídeo y/o explicación.
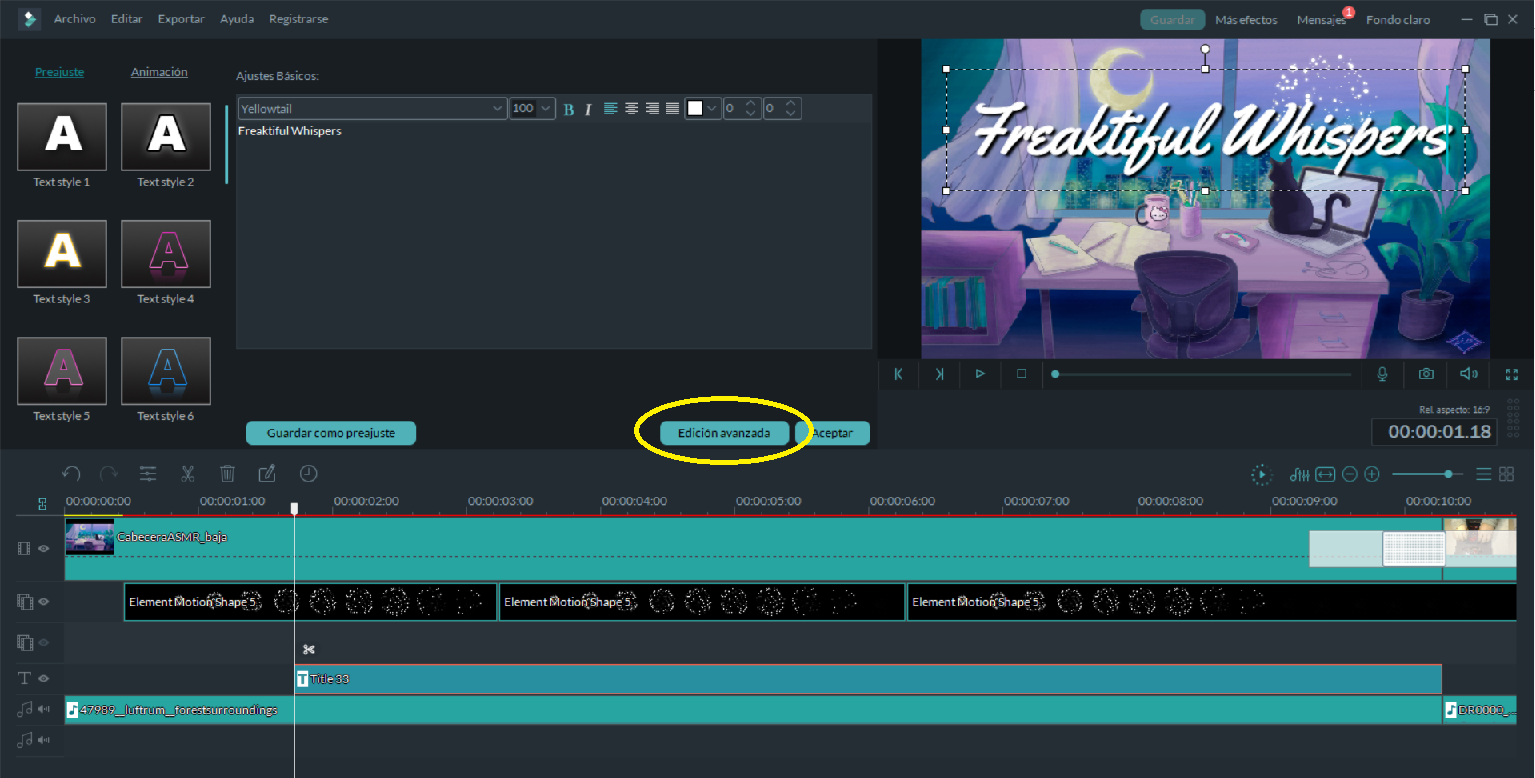
La explicación larga es que tras crear el texto, hay que hacer doble click sobre él para que cambie la pantalla de arriba a la izquierda al modo edición del texto, y darle a “Edición Avanzada”
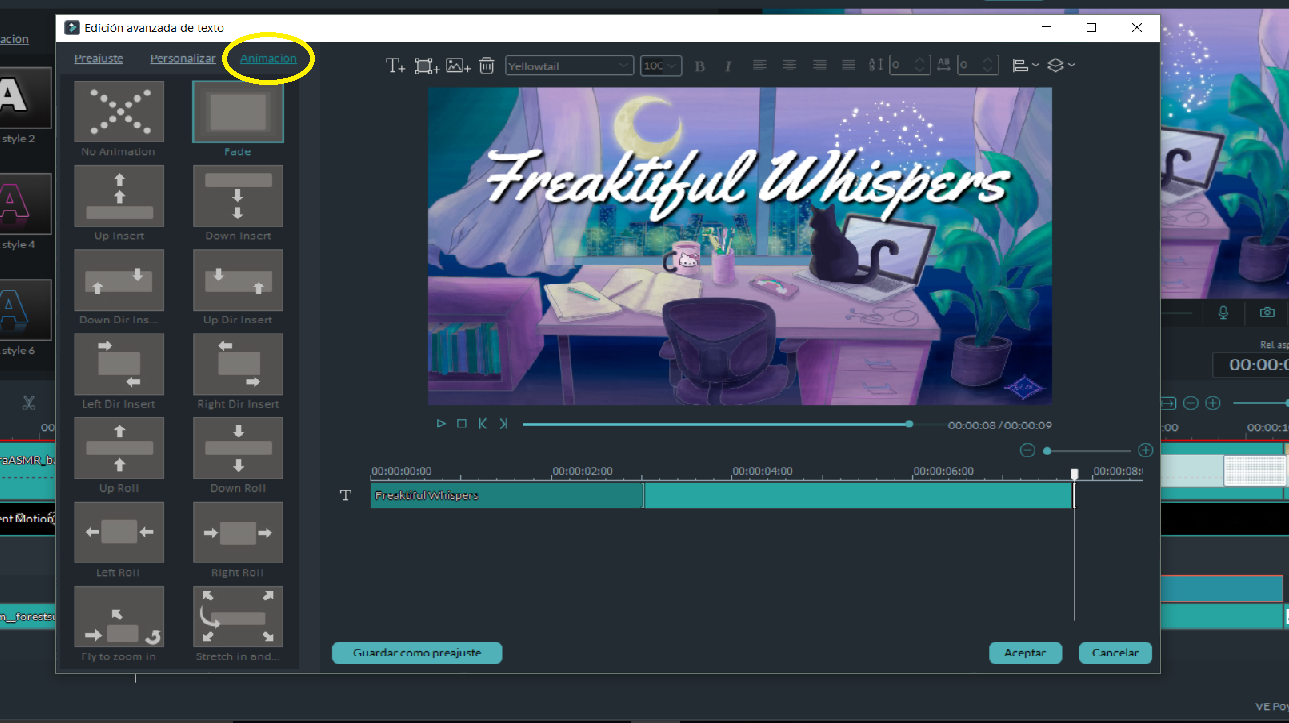
En la ventana emergente que sale, hay que seleccionar “Animación”, y ahí seleccionar el tipo de animación – que será la de entrada Y salida – que le queremos aplicar al texto.
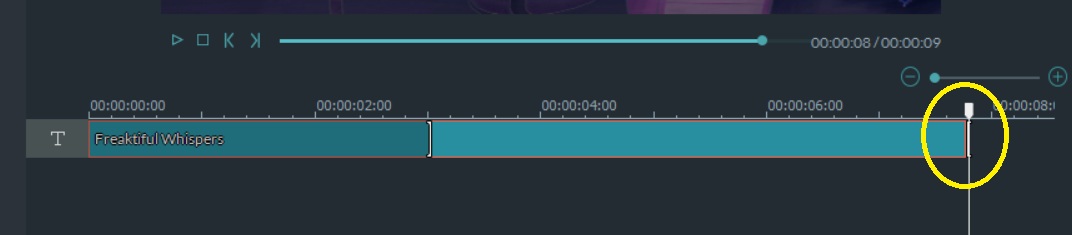
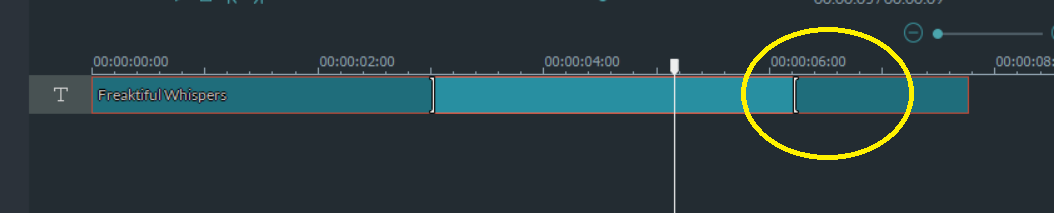
Ahora, en la barra de tiempos que hay abajo a la derecha de la ventana emergente, se puede modificar el tiempo que tarda en aplicarse la animación. Son los corchetitos en la barra de tiempo, que hacen que un trozo del principio se vea de un tono más oscuro. Bien, pues al final de la barra de tiempos – si movéis el indicador blanco se ve mejor, se puede ver OTRO corchete que se puede desplazar para que la animación se aplique también al final.
Si – con el indicador de tiempos al final de la barra – colocáis el ratón encima de ese corchete, el ratón cambiará de la flecha normal a unas flechitas a los lados y en el centro una especie de corchete doble. Cuando aparezca ESE icono del ratón, pulsad y arrastra a la izquierda, y así se aplicará la animación al final del texto. De nuevo, podréis modificar el tiempo que tarda en aplicarse moviendo el corchete a lo largo de la barra de tiempos.
Y cuando guardéis y cerréis, al volver a la pantalla normal y darle al play veréis cómo la animación se ha aplicado al principio y al final del texto.
*************************************************************
Espero que esta entrada pueda ser de utilidad, y si no, como siempre, aquí tenéis un gato para compensar:








que cool chica(o chico?), no sabia que se podia hacer esto, thank u next 🙂