Tras hacer que el encendido y apagado de LEDs de forma gradual, vamos a cambiar un pelín el código, casi nada, para adaptarlo a LEDs RGB, para así poder programar el color en el que queremos que se enciendan los diodos.
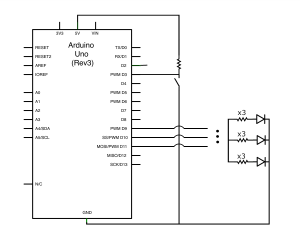
El circuito es el mismo – he modificado el dibujo para que se vean las conexiones al arduino -, pero ahora en vez de un solo cable, a cada LED llegan tres, así que necesitamos tres pines de salida, y el de entrada para leer el pulsado del botón.

El código queda así:
int boton = 3;
int redPin = 9;
int greenPin = 10;
int bluePin = 11;
void setup() {
Serial.begin(9600);
pinMode(boton, INPUT);
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
}
void loop() {
bool estado_pulsador = digitalRead(boton);
if(estado_pulsador == false){
if(digitalRead(greenPin) == false){
for (int brillo = 0; brillo <= 122; brillo++) {
setColor(0, brillo, brillo);
delay(30);
}
for(int brillo = 123; brillo <= 255; brillo++) {
setColor(0, brillo, brillo);
delay(5);
}
Serial.println("encendido");
}
else{
for (int brillo = 255; brillo >= 0; brillo--) {
setColor(0, brillo, brillo);
delay(10);
}
Serial.println("apagado");
}
}
}
void setColor(int red, int green,int blue){
analogWrite(redPin, red);
analogWrite(greenPin, green);
analogWrite(bluePin, blue);
}
Sobre el código:
La única diferencia con el código para LEDs normales es que hay que alimentar tres pines con el voltaje, que en el código son el 9 (para el rojo), el 10 (para el verde) y el 11 (para el azul).
Si usais LEDs RGBW, tendreis que añadir un pin más y un parámetro más a la función setColor. Yo he usado RGB, así que solo uso tres pines y el pin para la tierra.
La combinación de voltajes por cada pin del código (rojo, verde y azul) es para el color turquesa, pero modificando los valores con los que se llama a setColor se puede conseguir el color que uno quiera. Solo aviso que tengáis cuidado al hacerlo porque si modificais los pines que llevan voltaje quizá también tengais que cambiar el pin del DigitalRead.
Los dos bucles para encender los LEDs están así porque no me convencía el efecto de la primera versión del código, así que, igual que dije que podíais variar el delay para conseguir el efecto de encendido que os gustase, eso he hecho yo también.
Si usais el código, por supuesto que podéis modificarlo como os guste más. (El bucle de apagado no lo he tocado porque no me importa cómo se apaguen las luces, el efecto lo necesito en el encendido)
Sigo manteniendo los Serial.println porque aunque no servirán de nada en el montaje final, para ir afinando con los tiempos de encendido y apagado viene muy bien.

En la siguiente entrada usaré este mismo código, pero usando interrupciones en vez de leyendo constantemente el estado del botón. En el circuito que voy a crear yo no hay ninguna diferencia, pero en caso de que necesitéis usarlas, así tendréis un ejemplo de cómo se hacen.
************************************************************
Espero que esta entrada pueda ser de utilidad, y si no, como siempre, aquí tenéis un gato para compensar.



